Công ty Toàn Cầu Lạc Hồng Viên là chủ đầu tư dự án nghĩa trang hòa bình được thành lập từ năm 2004 công ty chuyên về lĩnh vực đầu tư xây dựng phát triển hạ tầng, khu công nghiệp và đầu tư thương mại.
Xem thêm >> : Thông tin giá đất nghĩa trang Lạc Hồng Viên Hòa Bình
Nội dung bài viết
Lịch sử hình thành Công ty Toàn Cầu Lạc Hồng Viên
Công ty Toàn Cầu Lạc Hồng Viên tiền thân là Công ty CP ĐTXD & TM Cali chuyên về xây dựng phát triển hạ tầng về đường và khu công nghiệp.
Đến năm 2004, sau nhiều băn khoăn trăn trở xây dựng hướng đi phát triển chiến lược cho Công ty, khi nghiên cứu thực trạng các Nghĩa trang ở Việt Nam và qua các chuyến thăm quan tới những Công viên Nghĩa trang ở các nước phát triển, Toàn Cầu JSC đã quyết định chọn một lĩnh vực vô cùng mới mẻ và thách thức lúc bấy giờ làm nền tảng và định hướng cho sự phát triển chiến lược và bền vững cho mình, đó là tập trung đầu tư xây dựng lên những Công viên Nghĩa trang mang tầm vóc khu vực. Áp dụng những mô hình quy hoạch, xây dựng và quản lý văn minh hiện đại nhưng vẫn giữ được những nét văn hóa truyền thống tâm linh của người Việt Nam.
Lạc Hồng Viên, dự án Công viên Nghĩa trang đầu tiên của Toàn Cầu JSC., được khởi nguồn ý tưởng từ đó (2004). Trải qua cả một quá trình từ việc đi tìm đất (2005), đến việc xin ý kiến các cấp Sở, Ban, Ngành địa phương, và việc xin chủ chương đầu tư, lập đề án tiền khả thi, đền bù, quy hoạch và giải phóng mặt bằng (2006-2008). Đến năm 2009, Lạc Hồng Viên đã chính thức được khởi công. Từ 01/01/2010 Lạc Hồng Viên đã chính thức đưa những khuôn viên đầu tiên vào sử dụng.
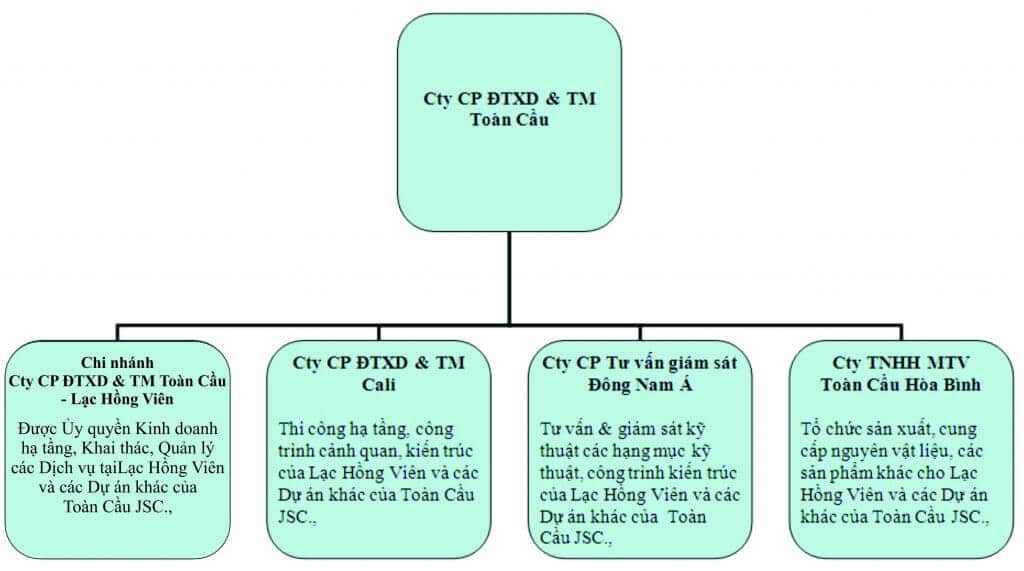
Toàn Cầu JSC., hiện bao gồm 04 Công ty thành viên, hoạt động theo mô hình Công ty Mẹ-Con trong đó:

Công ty Toàn Cầu Lạc Hồng Viên tầm nhìn sứ mệnh
Công ty Toàn Cầu Lạc Hồng Viên hướng tới là một công ty hàng đầu về lĩnh vực Nghĩa trang ở Việt Nam , Sứ mệnh của Toàn Cầu JSC., là xây dựng lên những Công viên Nghĩa trang đẹp nhất, văn minh và hiện đại nhất, những Công viên Nghĩa trang sẽ làm thay đổi quan niệm của người Việt Nam từ một nơi trước kia chúng ta thường gọi là Nghĩa trang, nghĩa địa thành một quan niêm mới, một cách nhìn mới. Nghĩa trang hiện đại, nơi an nghỉ của những người đã khuất giờ sẽ là những Công viên Nghĩa trang, những điểm đến, điểm Du lịch tâm linh với những cây xanh, hồ nước, với đầy đủ các công trình cảnh quan đi cùng với sự quản lý chu đáo, văn minh và hiện đại.

Giá trị cốt lõi Công ty CP Đầu tư Xây dựng và Thương mại Toàn Cầu
Toàn Cầu JSC., lấy con người làm nhân tố trung tâm. Hướng tới sự toàn diện về “Chân – Thiện – Mỹ” là giá trị cốt lõi của Toàn Cầu JSC., nói chung và của Lạc Hồng Viên nói riêng. Đó là mang lại Giá trị Nhân văn cao nhất cho khách hàng thông qua việc đem đến cho Khách hàng của mình “Sự bình an trong tâm trí, sự thanh thản trong tâm hồn”
Thông tin hữu ích : Đăng ký thăm quan dự án Lạc Hồng Viên
Tôn chỉ hoạt động Công ty CP Đầu tư Xây dựng và Thương mại Toàn Cầu
Công viên Nghĩa trang Lạc Hồng Viên là một dự án mang đậm tính Tâm linh. Toàn thể lãnh đạo và nhân viên Toàn Cầu luôn ý thức giá trị đích thực của Dự án là những Giá trị mang tính nhân văn, giá trị văn hóa, giáo dục và đạo đức, do đó, tất cả mọi hoạt động đều phải thực hiện dựa trên nét văn hóa và tính nhân văn ấy.
Chúng tôi luôn phấn đấu và nỗ lực hết mình để mang lại cho quý khách hàng sự hài lòng từ những sản phẩm, dịch vụ đầy đủ, văn minh nhất đến phong cách phục vụ chu đáo, tận tâm nhất. Bởi chúng tôi biết rằng, thước đo sự phát triển của doanh nghiệp chính là sự tín nhiệm của khách hàng. Vì vậy, Công ty CP ĐTXD & TM Toàn Cầu không ngừng, học hỏi, tham khảo và cập nhật những hình thức quản lý, công nghệ tiên tiến nhất thế giới cùng những ý tưởng mới mẻ, sáng tạo, phù hợp với xu hướng phát triển của xã hội để Quý khách hàng có thể đặt trọn niềm tin và nguyện vọng của mình đối với chúng tôi.
CÔNG VIÊN NGHĨA TRANG LẠC HỒNG VIÊN
Trọn Một Chữ Tình !
* Hotline: 0965.435.666
* Địa chỉ: Xã Mông Hóa, TP Hòa Bình, Tỉnh Hòa Bình
* Văn Phòng Giao Dịch: Tòa Nhà Sông Đà, Đường Phạm Hùng, Mỹ Đình, Nam Từ Liêm Hà Nội
* Website: https://congviennghiatrang.com/
* Youtube: https://www.youtube.com/channel/UC2kc1u22j68sJEtvtwcsNYA
* Fanpage: https://www.facebook.com/nghiatranglachongvien/
