Khi đi mua đất nghĩa trang mọi người thường quan tâm đến hồ sơ pháp lý của dự án vì đất nghĩa trang là để an nghỉ của người thân của họ mang tính lâu dài vĩnh viễn do vậy cần sự ổn định lâu dài. Mua đất lạc hồng viên Khách hàng sẽ an tâm về pháp lý này
>> Xem thêm: Bảng giá đất nghĩa trang Lạc Hồng Viên (Cập nhật 2021)
Nội dung bài viết
Những giấy pháp lý tỉnh cấp cho Lạc Hồng Viên
Dư án công viên nghĩa trang hòa bình lạc hồng viên được cấp phép bởi tỉnh Hòa Bình từ năm 2008 và được công ty triển khai và khai thác năm 2009 cho đến nay. Dự án với tổng diện tích khai thác 100ha với quy hoạch 60% là để làm khuôn viên phần mộ còn lại 40% làm cảnh quan và cơ sở hạ tầng chung.
Công viên Lạc Hồng Viên được quy hoạch khá bài bản với các khuôn viên được chia theo từng khu vực để Khách có thể lựa chọn cho phù hợp.
Các khuôn viên nhỏ từ 8m2 cho đến các khuôn viên 20m2,40m2… 60m2 .. 100m2 và rông hợn để phù hợp từng nhu cầu của các gia đình.
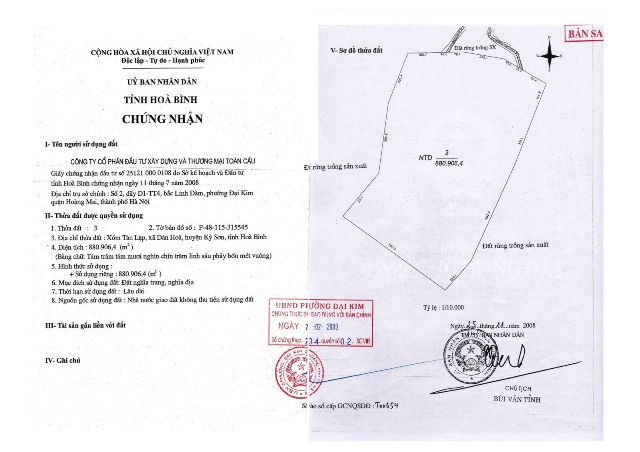
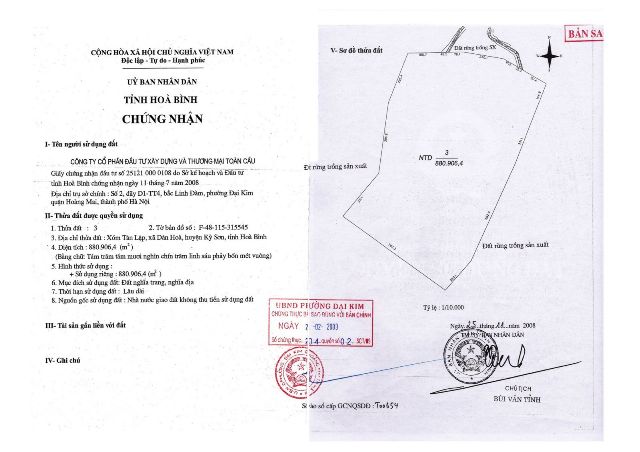
Dự án được tình Hòa Bình cấp phép và bàn giao sổ đỏ cho công ty để khai tác dự án dưới đây là hình anh giấy chứng nhận do tỉnh cấp cho công ty.

>> Xem thêm: Mâm ngũ quả ngày tết và những phong tục ngày tết Việt Nam
Những giấy tờ khi Khách ký hợp đồng với Lạc Hồng Viên
Khi Khách hàng lựa chọn được mảnh đất ưng ý sẽ làm thủ tục như có thể đặt cọc giữ chỗ ngay tại trên dự án hoặc về trụ sở chính ký Hợp đồng.
Khi ký hợp đồng xong Khách sẽ nhận được Hợp đồng mua bán đất , Hợp đồng dịch vụ chăm sóc và các phiếu thu kèm theo
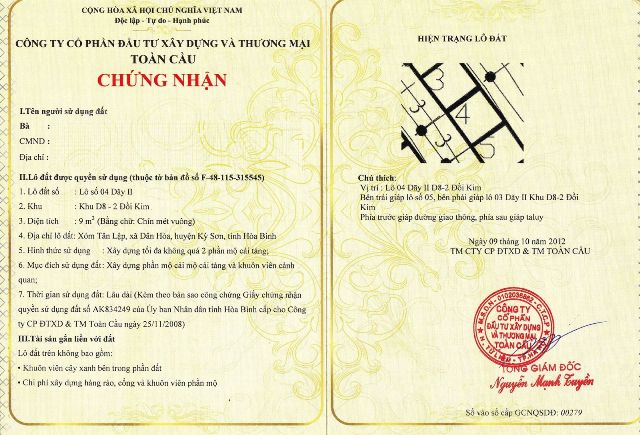
Ngoài ra sau bảy ngày ký Hợp đồng Khách còn nhận được 1 bản sao giấy chứng nhận tỉnh Hòa Bình cấp cho công ty và một bản Giấy chứng nhận quyền sử dụng đất khuôn viên do công ty trích lục cho Khách hàng.




Xem đất để mua đất Lạc Hồng Viên như thế nào?
Quý Khách hàng có thể đăng ký với Hotline 0965.435.666 Hoặc có thể đến văn phòng tại Hà Nội ở Tòa Nhà Sông Đà Mỹ Đình để được nhân viên tư vấn cụ thể vị trí sau đó đăng ký lên thăm quan dự án cuối tuần hoặc trong tuần.
Lịch trình thăm quan dự án
- Địa điểm đón xe tham quan lễ nghĩa trang Lạc Hồng Viên tại bảo tàng Tp Hà Nội.
- Thời gian xe khởi hành lúc 7h30 phút
- Thời gian dự kiến về tại bảo tàng tp Hà Nội lúc 11h45 phút.
- Số lượng người đăng ký không giới hạn cho các gia đình khách hàng
- Liện hệ đặt xe tham quan Lạc Hồng Viên: hotline: 0965.435.666 ( đặt xe trước 12h ngày thứ 6 ).
- Lưu ý: quý khách hàng có mặt lúc 7h15′ để nhân viên bố trí chỗ ngồi.
CÔNG VIÊN NGHĨA TRANG LẠC HỒNG VIÊN
Trọn Một Chữ Tình !
* Hotline: 0965.435.666
* Địa chỉ: Xã Mông Hóa, TP Hòa Bình, Tỉnh Hòa Bình
* Văn Phòng Giao Dịch: Tòa Nhà Sông Đa, Đường Phạm Hùng, Mỹ Đình, Nam Từ Liêm Hà Nội
Xem thêm:
- Ngồi thiền và những lợi ích cho cơ thể? Tư thế ngồi thiền chuẩn.
- Điểm tên những ngôi chùa cầu công danh ở Hà Nội nổi tiếng nhất
- Giải đáp tâm linh: Cầu tài lộc ở chùa nào linh thiêng?
- Giải đáp 2021: Tìm hiểu về văn khấn tạ mộ mới xây xong?
- Lý giải 2021: Văn khấn ngày giỗ tiên thường là gì?
- Cách cúng thần tài thổ địa? – giải đáp tâm linh 2021
- Bài cúng nhập trạch về nhà mới? Điều bạn cần biết?
