Cáo phó tang lễ là việc đầu tiền trong việc cử hành tang lễ cho người đã khuất là tình cảm cuối cùng, trân trọng và tiễn biệt người đó về với cõi vĩnh hằng. Trong tang lễ cần có cáo phó. Nhiều người chưa tìm hiểu thường băn khoăn không biết Cáo phó tang lễ là gì? Mẫu viết cáo phó năm 2021 như thế nào sao cho chuẩn nhất. Đừng lo lắng, bài viết dưới đây chúng tôi sẽ giúp quý vị.
Kinh cầu siêu cho người mới mất hàng ngày
Nội dung bài viết
Cáo phó tang lễ là gì?
Sự ra đi của một người luôn là nỗi mất mát vô cùng lớn đối với những người còn sống. Để thể hiện niềm tiếc thương vô hạn, trân trọng tình cảm với người đã khuất, những người còn sống thường cử hành cho người đã khuất một hậu sự vẹn toàn. Điều này vừa phù hợp với phong tục của người Việt vừa thể hiện đạo lý “uống nước nhớ nguồn” đối với bậc ông bà, cha mẹ.
Trước khi tiến hành tang lễ, người nhà thường phải chuẩn bị những tờ cáo phó để dán ở cổng nhà, gửi tới chính quyền, người thân phương xa để thông báo về tang lễ. Những thông tin được viết trên cáo phó thông thường là giờ phát tang, nơi tổ chức, nơi an táng. Cáo phó như một lời thông báo rộng rãi, gia đình của người đã khuất cũng không mất nhiều thời gian thông báo tới từng người.
Thời nay, với tốc độ internet nhanh chóng, những tờ cáo phó tang lễ còn có thể được đăng tải trên các phương tiện truyền thông, gửi đến những người con, bà con làm ăn xa nhanh chóng biết tin sắp xếp công việc để trở về.
Cáo phó rất quan trọng nên nó cần phải viết và thông báo trước khi lễ phát tang cử hành. Đây là điều tối thiểu mà tất cả các gia đình tang hiếu đều phải nắm được.
Cáo phó tang lễ có ý nghĩa gì trong một lễ tang?

Như đã giải thích ở trên, cáo phó là một dạng giấy tờ để truyền tải thông tin người đã khuất tới những người liên quan, anh em họ hàng, chính quyền nhanh nhất. Trên cáo phó đã ghi đầy đủ thông tin của người vừa mới từ trần, người thân quen không cần hỏi thêm gì đối với gia đình tang chủ trong lúc bối rối này nữa. Tang lễ cũng sẽ được tổ chức một cách chu toàn để người mất được an lòng yên nghỉ. Cáo phó cũng là lời thông báo, lời tiễn biệt cuối cùng đối với người đã khuất, chẳng thể gặp lại về sau nữa.
Người đã khuất khi được tổ chức tang lễ đầy đủ cũng yên lòng hơn, có thể nhắm mắt xuôi tay, chuẩn bị tái sinh kiếp sống mới. Đây cũng chính là những ý nghĩa chủ đạo để người ta chuẩn bị cáo phó cẩn thận trước mỗi lễ tang cho người đã khuất.
Mẫu viết cáo phó năm 2021 phù hợp, mới nhất, đầy đủ nhất
Nhiều gia đình ở các vùng quê hiện nay sẽ tự tay viết cáo phó cho người thân đã mất. Ở thành phố hoặc khu vực thành thị thì nhiều gia đình sẽ nhờ đến các đơn vị dịch vụ tổ chức tang lễ nhờ viết cáo phó cho chuẩn chỉnh. Các mẫu cáo phó có sẵn cũng là lựa chọn được ưu tiên, các gia đình người đã khuất chỉ việc điền đầy đủ các thông tin lên trên giấy. Các mẫu cáo phó năm 2021 cho bạn tham khảo:
Cáo phó dạng phổ thông

Đây là dạng cáo phó được nhiều gia đình ở mọi vùng miền sử dụng nhất hiện nay. Các thông tin ghi trên cáo phó đều khá cơ bản, đầy đủ các thông tin của người đã nhất. Trên cáo phó dòng chữ TIN BUỒN hoặc CÁO PHÓ sẽ được in đậm, in hoa, cỡ to rõ ràng. Người đọc khi vừa nhìn có thể nắm được chính xác nhanh chóng. Màu in trên cáo phó thường là các màu nhã nhặn, nhạt, trang trọng.
Mẫu:
CÁO PHÓ/TIN BUỒN
Đại điện gia đình người mất vô cùng thương tiếc báo tin.
Họ & tên đầy đủ của người mất
Ngày tháng năm sinh của người mất
Hưởng thọ/hưởng dương bao nhiêu tuổi
Chỗ ở, địa chỉ lưu trú hiện tại của người đã mất
Thời gian chính xác của người mất (chính xác đến giờ theo cả âm và dương lịch)
Địa điểm tổ chức lễ tang
Thời gian diễn ra lễ tang
Địa điểm an táng
Thời điểm an táng, hình thức an táng
Kính báo!
Ngoài ra để chi tiết hơn, ghi nhận những đóng góp, công lao, mốc sự kiện quan trọng trong cuộc đời người mất, trên cáo phó còn có: nơi đã từng công tác, các chức vụ từng lãnh đạo,…
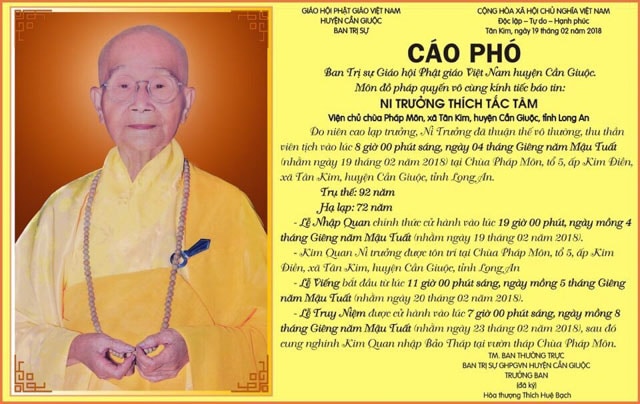
Mẫu cáo phó dành cho Phật giáo

Mẫu cáo phó dành cho những người theo đạo Phật giáo cũng tương tự như với mẫu cáo phó phổ thông. Tuy nhiên trên mẫu cáo phó thường có thêm hình ảnh đức Phật, pháp danh của người đã mất theo đạo Phật. Hình ảnh đức Phật thường được in chìm, in chính giữa phía trên cáo phó hoặc in bên cạnh.
Mẫu:
CÁO PHÓ – Nam mô tiếp dẫn đạo sư A Di Đà Phật
Đại diện gia đình người mất vô cùng đau buồn kính báo tin cùng Chư Tôn Đức, Thân Bằng Quyến Thuộc và bạn hữu xa gần.
Họ và tên của người mất
Hiệu diệu/pháp danh Phật tử: ….
Năm sinh và năm mất
Hưởng thọ
Địa điểm tổ chức tang lễ
Địa điểm an táng cuối cùng
Tang gia đồng kính báo!
Mẫu cáo phó dành cho Công giáo

Tương tự với mẫu cáo phó Phật giáo, mẫu cáo phó Công giáo cũng in hình đặc trưng của Chúa. Hình ảnh chúa thường được in chìm dưới phông nền, chính giữa trên phía đầu. Mục đích để người đã khuất nhận biết được hướng đi về với Chúa, người thăm hỏi cũng biết được gia đình đang theo đạo nào để tiện xưng hô.
Mẫu:
Nội dung trích dẫn đầu cáo phó: “Trong niềm hy vọng vào mầu nhiệm của Chúa Kitô phục sinh, chúng tôi xin loan báo đến thân bằng quyến thuộc: A (danh xưng của người mất với người viết cáo phó) của chúng tôi là ông/bà Linh Hồn X. (tên người đã mất) vừa an nghỉ trong Chúa”.
Linh Hồn X
Ngày tháng năm sinh
Thời gian từ trần
Hưởng thọ bao nhiêu tuổi
Linh cữu được quàn tại đâu
An táng hoặc hỏa táng thời gian nào
Tang gia đồng kính báo!
Hiện nay thông tin đã đa dạng, lan truyền trên nhiều phương tiện nên việc tìm hiểu và trình bày một mẫu cáo phó đã trở nên dễ dàng hơn. Nếu không rành gia đình tang chủ có thể tra thông tin cách viết trên các diễn đàn, các trang cung cấp dịch vụ tang lễ. Tất cả đều được cung cấp đầy đủ và chi tiết để người đọc có thể dễ dàng triển khai nhanh chóng.
Cáo phó tang lễ thường được dán ở những đâu?
Cáo phó tang lễ sau khi được hoàn thành sẽ sử dụng để dán ở cổng ngõ, cửa nhà có tang, mang đến trình báo với chính quyền địa phương sở tại. Việc dán cáo phó ở nơi dễ nhìn giúp bà con lối xóm biết để đến thăm hỏi, người ở xa tìm về nhà dễ xác định người mất.
Trong thời đại công nghệ, nhiều gia đình sử dụng cáo phó đăng trên các kênh truyền thông, mạng xã hội để anh em, bạn bè gần xa tiện gửi lời chia buồn.
Việc thông báo tin buồn khi gia đình có người mới mất là một việc làm cần thiết và cực kỳ quan trọng. Nó là tin báo nhanh nhất, cung cấp thông tin chính xác nhất, tránh những khúc mắc giữa gia đình người mất, người có nhu cầu thăm hỏi phải hỏi thăm nhiều.Cáo phó tang lễ là một nghi thức bắt buộc có đối với những người đã khuất hiện nay. Nếu sơ xuất quên làm cáo phó trước khi phát tang sẽ là một thiếu sót vô cùng lớn, tang lễ cho người đã khuất sẽ chẳng thể trọn vẹn và người đã khuất núi cũng chắc hẳn không thể an lòng nơi chín suối, vì còn rất nhiều vương vấn, sai sót với những người hỏi thăm còn sống trên dương gian. Các gia đình có người vừa mất nên chú ý thật kỹ vấn đề này nhé.
Trong bài viết này Nghĩa trang Lạc Hồng Viên chia sẻ tới quý vị các mẫu cáo phó phổ thông được mọi gia đình sử dụng ngoài ra quý khách hàng khi sử dụng dịch vu tang lễ trọn gói sẽ được cung cấp đầy đủ các mẫu cáo phó
