Tại Việt Nam, nghĩa trang không chỉ đơn giản là nơi an nghỉ cho những người đã khuất mà đây còn là nơi mang ý nghĩa tâm linh, nơi con cháu thể hiện lòng biết ơn đối với những người đã khuất. Theo quan niệm của nhiều người, an táng cho người thân tại một vị trí đẹp, trang trọng cũng là một cách tỏ lòng hiếu thảo. Vậy trên địa bàn Hà Nội có những nghĩa trang nào? Hãy cùng Lạc Hồng Viên tìm hiểu về danh sách các nghĩa trang ở Hà Nội qua bài viết dưới đây nhé.
Nội dung bài viết
Tổng hợp các nghĩa trang ở hà nội.
1.Nghĩa trang Yên Kỳ
Nghĩa trang Yên Kỳ được thành lập từ năm 1963 với diện tích rộng 40ha. Nghĩa trang nằm trên địa bàn xã Phú Sơn và xã Thái Hòa thuộc huyện Ba Vì, Hà Nội. Có phía Bắc giáp xã Phú Sơn và Thái Hòa, phía Tây Tây Nam giáp hành lang bảo vệ sông Đà. Đây là nghĩa trang chỉ dành cho những người có hộ khẩu tại Hà Nội nên được mệnh danh là thành phố người âm của thủ đô Hà Nội trong những năm về trước.
Tổng thể nghĩa trang Yên Kỳ là quần thể kiến trúc tâm linh bao gồm những khu mộ nằm trong không gian được bao quanh bởi cây xanh đem lại cảm giác tĩnh lặng, vĩnh hằng. Toàn bộ không gian là sự kết hợp hài hòa giữa những ngôi mộ với tỷ lệ cây xanh, hồ nước phù hợp. Kiến trúc của các ngôi mộ tại nghĩa trang Yên Kỳ được kiến trúc theo phong cách truyền thống, tạo được sự trang nghiêm, hài hòa với thiên nhiên tạo thành những điểm nhấn đẹp.

2.Nghĩa trang Văn Điển
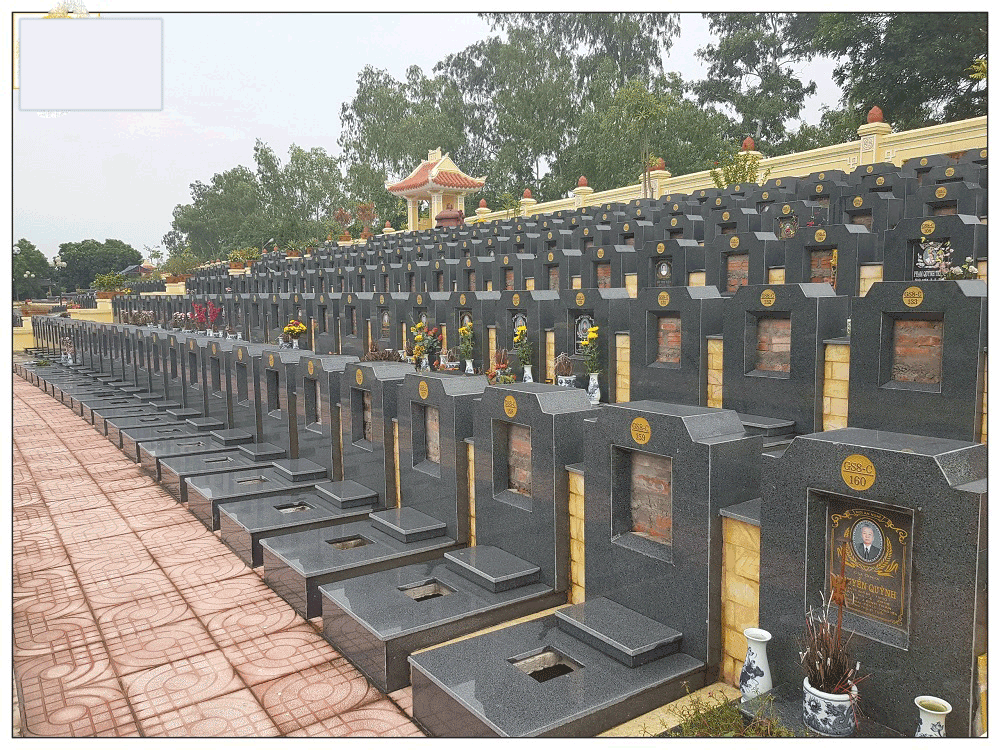
Nghĩa trang Văn Điển là một trong những nghĩa trang lâu đời ở Hà Nội nằm tại xã Tam Hiệp và Vĩnh Quỳnh, huyện Thanh Trì, Hà Nội, với diện tích gần 20ha. Cách trung tâm thành phố Hà Nội khoảng 10km về phía Nam, đây là nơi an táng của đông đảo người dân Hà Nội.

Với diện tích có hạn, ngày nay, nghĩa trang Văn Điển chỉ có nhiệm vụ lưu giữ tro cốt tại các nhà để tro cốt và dưới mặt đất tại khu giả sơn. Ngoài ra, ở đây còn có khu vực để cho người dân gửi tro cốt ngắn hạn, khu mộ khô liền kề, khu dịch vụ tâm linh, khu mộ dành cho cán bộ cấp cao và người có công.
3.Nghĩa trang Mai Dịch

Mai Dịch- nghĩa trang ở Hà Nội dành cho các cán bộ cấp cao
Nghĩa trang Mai Dịch là một nghĩa trang liệt sĩ tọa lạc tại thủ đô Hà Nội được xây dựng vào năm 1956. Với tổng diện tích 5,9 ha, nghĩa trang Mai Dịch là nơi an nghỉ của 1.228 liệt sĩ và 394 người nổi tiếng là những cán bộ chính trị cấp cao từ Ủy viên Trung ương Đảng trở lên, bao gồm: các nhà hoạt động văn hóa, xã hội, khoa học, nhạc sĩ, nhà thơ, nhà văn tiêu biểu; các bộ trưởng, thứ trưởng, thủ tướng, tổng bí thư, chủ tịch nước; các tướng quân đội, công an, các anh hùng lực lượng vũ trang nhân dân.
>>> Bất ngờ bảng giá nghĩa trang Mai Dịch (địa chỉ an táng cao cấp)
Tìm hiểu thêm thông tin về nghĩa trang đẹp gần Hà Nội
Ngoài những nghĩa trang ở Hà Nội đã được nêu ở trên, các bạn có thể lựa chọn nghĩa trang Lạc Hồng Viên làm nơi an nghỉ cuối cùng cho người thân. Lạc Hồng Viên tọa lạc trên khuôn viên của 9 quả đồi rộng tới 98 ha tại huyện Kỳ Sơn, tỉnh Hòa Bình, chỉ cách trung tâm Hà Nội 52km.

Công viên nghĩa trang Lạc Hồng Viên
Với vị trí đắc địa hội tụ đủ tứ linh: Long- Ly- Quy- Phượng cùng sự đầu tư kỹ lưỡng, thiết kế dựa trên những phân tích tâm linh của các nhà khoa học, Nghĩa trang Hòa Bình là một nơi an nghỉ thiên thu vĩnh hằng. Xứng đáng là một trong những công viên nghĩa trang đẹp nhất miền Bắc Việt Nam, là nơi linh thiêng Cửu Tuyền chín suối.
>>> Cập nhật ngay: Bảng giá nghĩa trang Lạc Hồng Viên vô cùng hấp dẫn
Trên đây là thông tin về một số nghĩa trang ở Hà Nội. Nếu có nhu cầu tìm hiểu về những dịch vụ dành cho người đã khuất tại Lạc Hồng Viên, hãy liên hệ với phó VPĐD qua SĐT “0973.106.111” để được tư vấn, hỗ trợ tận tình và đặt lịch Tham quan miễn phí
Dịch vụ tang lễ Thủ đô:
CÔNG VIÊN NGHĨA TRANG LẠC HỒNG VIÊN
Trọn Một Chữ Tình !
* Hotline: 0878 32 4444
* Địa chỉ: Xã Mông Hóa, TP Hòa Bình, Tỉnh Hòa Bình
* Văn Phòng Giao Dịch: Tòa Nhà Sông Đà, Đường Phạm Hùng, Mỹ Đình, Nam Từ Liêm Hà Nội
* Website của chùng tôi :
- https://congviennghiatrang.com/
- https://nghiatrangvandien.com/
- https://nghiatranglachongvien.vn/
- https://dichvutangle.vn
- https://bandatnghiatrang.com
Dịch vụ chúng tôi cung cấp:
- Dịch vụ hỏa táng tại Văn Điển
- Dịch vụ hỏa táng tại Đài hóa thân Thiên Đức
- Dịch vụ hỏa táng tại Đài hóa thân Vĩnh Hằng
- Dịch vụ xe tang lễ
- Dịch vụ hồi hương thi hài
- Giá đất nghĩa trang Lạc Hồng Viên
- Giá đất công viên nghĩa trang Thiên Đức Vĩnh Hằng Viên
- Công viên nghĩa trang Vĩnh Hằng Ba Vì – Giá đất 2021
- Nghĩa trang Văn Điển – Thông tin về mua bán đất
- Nghĩa trang Yên Kỳ – Địa chỉ giá bán đất nghĩa trang 2021
