Lễ Vu Lan qua mang Online thời 4.0
Khác với mọi năm, Vu Lan năm nay diễn ra trong bối cảnh đặc biệt khi dịch COVID-19 diễn biến phức tạp ở nhiều địa phương, trong đó có Hà Nội.
Để tránh tụ tập đông người phòng chống dịch bệnh, Hội đồng giáo hội Phật giáo Việt Nam yêu cầu ban Trị sự Giáo hội Phật giáo Việt Nam ở các tỉnh, thành phố tùy tình hình thực tế ở địa phương để tổ chức lễ Vu Lan báo hiếu cho phù hợp.
Bà Nguyễn Thị Thủy (68 tuổi, ở quận Đống Đa, Hà Nội) cho biết, cứ đến dịp tháng 7 âm lịch hằng năm cả gia đình bà sửa soạn mâm lễ tưởng nhớ tổ tiên. Các thành viên của gia đình tụ tập lên Công viên nghĩa trang Lạc Hồng Viên ở Hoà Bình dâng hương, lau dọn phần mộ tổ tiên cho tổ tiên. Đồng thời tham dự đại lễ Vu Lan báo hiếu ở chùa.

“Thực hiện khuyến cáo của Chính phủ, không tụ tập đông người để phòng chống COVID-19, gia đình tôi không lên tận nơi hương khói cho tổ tiên được nên lựa chọn hình thức làm trực tuyến. Đây cũng là cách làm hay để con cháu vẫn thực hiện được việc hiếu của mình. Mong rằng dịch bệnh sớm chấm dứt để mọi người có thể trở lại bình thường, các con cháu lại tụ tập lên phần mộ gia tiên”, bà Thủy bày tỏ.
Còn ông Bùi Trường (56 tuổi, ở quận Cầu Giấy, Hà Nội) chia sẻ, COVID-19 ảnh hưởng tới mọi hoạt động của đời sống kinh tế xã hội. Chính quyền nơi ông sống thường xuyên phát loa khuyến cáo người dân tuân thủ các quy định phòng chống dịch như ra đường đeo khẩu trang, hạn chế tụ tập nơi đông người và khai báo khi di chuyển ra ngoại tỉnh hoặc người thân ngoại tỉnh về tạm trú…
Do đó, dù mộ phần của tổ tiên ở Công viên tâm linh Lạc Hồng Viên nhưng năm nay gia đình ông cũng thực hiện tại nhà. Ông Trường chia sẻ, dù hình thức cúng lễ Vu Lan online có từ lâu nhưng năm nay gia đình ông mới sử dụng vì COVID-19.
“Tôi đặt lễ cúng tổ tiên qua trang web của nghĩa trang. Đơn vị này sẽ thay gia đình sửa soạn mộ phận, mâm lễ giúp gia đình. Ngoài ra, tại nhà riêng, tôi cũng sắm sửa một mâm lễ cúng gia tiên để bày tỏ lòng thành kính, là dịp để con cháu sum vầy”, ông Trường nói.

Ông Trần Tuấn Anh – Tổng Giám đốc công ty Toàn Cầu, chủ đầu tư Công viên Tâm linh Lạc Hồng Viên cho rằng, đại lễ Vu Lan hằng năm là một ngày lễ vô cùng quan trọng của người Việt. Những năm trước vào dịp này, hàng trăm lượt gia đình tới đây thăm viếng khuôn viên mộ phần của người thân, ông bà tổ tiên và tham dự đại lễ Vu Lan báo hiếu tại chùa.
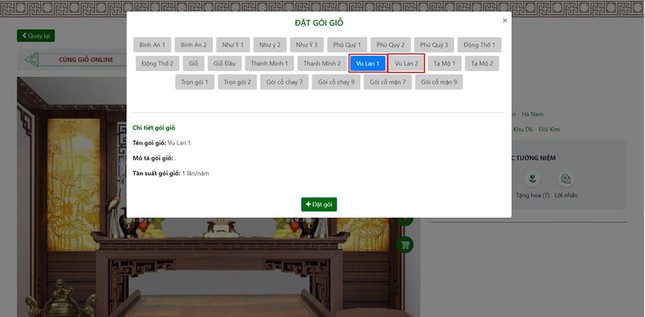
Tuy nhiên, năm nay do dịch COVID-19, đơn vị không tổ chức đại lễ, tuân thủ các quy định về phòng chống dịch. Thay vào đó, đơn vị cung cấp một số dịch vụ hỗ trợ người thân có thể thăm phần mộ gia tiên thông qua hình ảnh thực tế ảo, chọn khuôn viên phần mộ, lựa chọn các sản phẩm, lễ vật, thanh bông, hoa quả tưởng niệm online.
Nếu muốn đặt lễ cúng trực tiếp tại phần mộ có thể lựa chọn sắp mâm cỗ ảo với đầy đủ đồ chay, mặn. Nhân viên phục vụ triển khai gói cúng giỗ tại phần mộ, nghiệm thu bằng hình ảnh, video, cảnh thắp hương, cúng khấn cho khách hàng…
Nhiều trang báo viết về sự kiện Vu Lan Online củ Lạc Hồng Viên
https://vtv.vn/kinh-te/nguoi-dan-cung-le-vu-lan-truc-tuyen-thoi-dich-covid-19-20210821093235991.htm
https://ngoisao.net/dan-ha-noi-don-vu-lan-vieng-mo-qua-video-call-4344110.html
https://tv.congluan.vn/le-vu-lan-truc-tuyen-dao-nghia-van-tron-day-post151390.html
https://m.kinhtedothi.vn/vu-lan-truc-tuyen-len-ngoi-trong-mua-covid-431794.html
https://diendandoanhnghiep.vn/ceo-tran-tuan-anh-quan-trong-nhat-la-chu-tam-204281.html
