Cúng giỗ ông bà cha mẹ là nghi thức có từ ngàn đời của dân tộc Việt Nam. Đây là phong tục giúp cho con cháu luôn ghi nhớ đến tổ tiên, thể hiện lòng thành kính đến công lao sinh thành dưỡng dục của ông bà cha mẹ. Trong ngày giỗ, ngoài chuẩn bị mâm cơm cúng và hoa quả, chúng ta còn phải biết cách khấn vái. Hãy ghi nhớ 3 bài văn khấn cúng giỗ ông bà cha mẹ đúng chuẩn tâm linh 2019 của Công viên nghĩa trang Lạc Hồng Viên tổng hợp để ngày giỗ được hoàn thiện trọn vẹn.

Nội dung bài viết
Ý nghĩa của cúng giỗ ông bà cha mẹ trong văn hóa của người Việt Nam
Trước tiên, bạn cần phải hiểu rõ ý nghĩa của việc cúng giỗ để có cách cúng đám giỗ đúng và đầy đủ nhất. Được xem là một nghi thức vô cùng quan trọng trong gia đình nói riêng và người Việt Nam nói chung, ngày giỗ là ngày tưởng nhớ đến ông bà cha mẹ, những người có công sinh thành nuôi dưỡng chúng ta đã không còn trên cuộc đời.
Tùy từng gia đình sẽ có cách cúng giỗ khác nhau. Với các gia đình có điều kiện, họ thường tổ chức lớn, mời thêm người thân, họ hàng hoặc hàng xóm đến dự giỗ. Còn với những gia đình ít điều kiện hơn, chỉ cần chuẩn bị một mâm cơm cùng những món ăn giản dị, vài nén nhang cũng đã thể hiện được tấm lòng của mình đối với tổ tiên, ông bà cha mẹ.
Không quan trọng việc bạn tổ chức linh đình hay đơn giản, tấm lòng hiếu thảo và tôn kính của bạn phụ thuộc vào việc bạn có nhớ ngày làm giỗ người đã khuất hay không, và cách mà bạn chuẩn bị cho ngày đó. Ngoài chuẩn bị mâm cơm, hoa quả, bạn phải ghi nhớ văn khấn cúng giỗ ông bà cha mẹ mà chúng tôi chia sẻ sau đây.

3 bài văn khấn cúng giỗ ông bà cha mẹ đúng chuẩn tâm linh 2021
Theo phong tục cúng giỗ từ ngày xưa, mọi gia đình Việt đều phải cúng vào ba thời điểm quan trọng là giỗ đầu, giỗ hết và giỗ thường. 3 bài văn khấn cúng giỗ ông bà cha mẹ cũng dựa theo 3 thời điểm này.
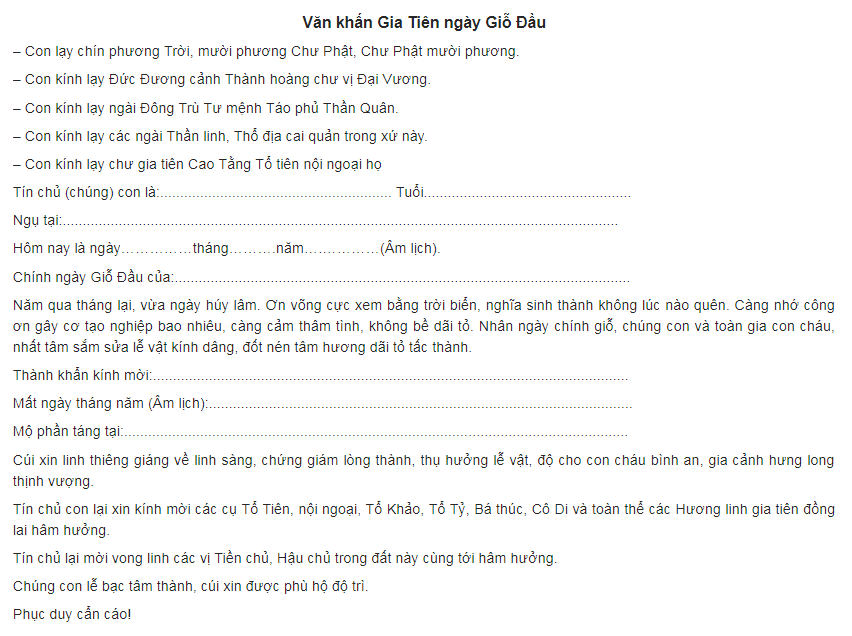
Bài cúng giỗ cho ngày giỗ đầu
Giỗ đầu là ngày giỗ đầu tiên tính từ sau khi người đã mất tròn 1 năm. Thời gian này các thành viên trong gia đình vẫn còn chịu tang và cũng là thời điểm gia đình còn rất xót thương, đau buồn và nhung nhớ người đã khuất. Vì thế, ngày giỗ này thường được tiến hành một cách long trọng, nghiêm trạng. Con cháu phải mặc tang phục và đeo khăn tang khi làm lễ. Người đứng ra khấn vái sẽ đọc văn khấn cúng giỗ.

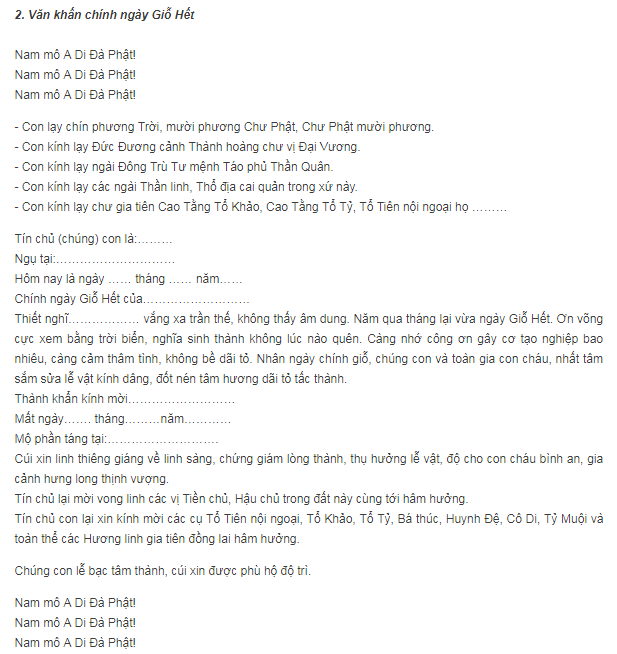
Bài văn cúng giỗ ông bà cha mẹ cho ngày giỗ hết
Ngày giỗ hết sẽ tiến hành sau ngày người mất tròn 2 năm. Theo truyền thống, con cháu phải để tang từ 2 đến 3 năm nếu người thân mất. Do đó trong ngày giỗ hết, con cháu cũng phải mặc tang phục và lễ tiến hành như ngày giỗ đầu. Đám giỗ vẫn phải có đầy đủ các nghi thức, bao gồm bài khấn giỗ.

Bài văn cúng giỗ cho ngày giỗ hết
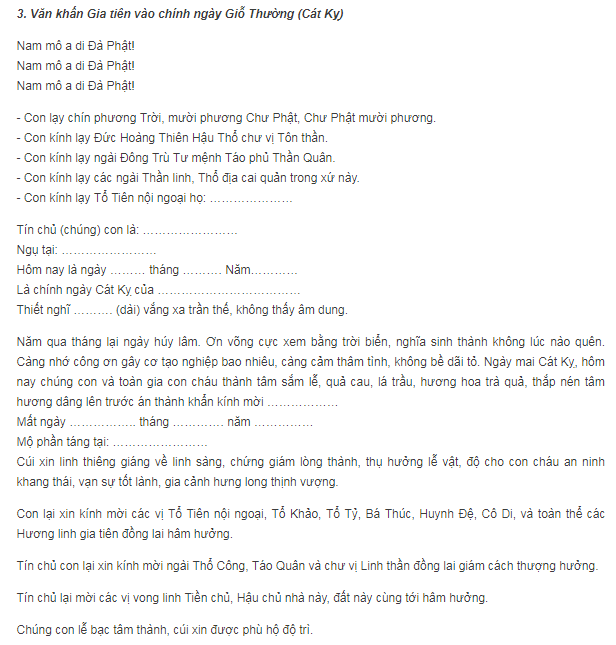
Bài cúng đám giỗ cho ngày giỗ thường
Từ năm thứ 3 trở đi sẽ là những ngày giỗ thường. Lúc này con cháu không cần mặc tang phục nữa nhưng vẫn phải tiến hành đám giỗ. Đây cũng chính là ngày gia đình tề tựu, con cháu gặp mặt, ngồi bên các mâm cơm thắt chặt tình đoàn kết trong gia đình. Và ắt hẳn cũng sẽ không thiếu bài văn khấn cúng giỗ dành cho ngày giỗ thường.

Lời kết
Cúng giỗ là một nghi thức đáng trân trọng và cần được giữ gìn trong văn hóa gia đình người Việt. Hãy ghi nhớ 3 bài văn khấn cúng giỗ ông bà cha mẹ đúng chuẩn tâm linh 2019 mà chúng tôi đã chia sẻ qua bài viết trên để những ngày giỗ luôn được hoàn thiện nhé.
Lòng thành kính với ông bà tổ tiên cũng giúp cho phúc phần của gia đình sẽ còn mãi để phúc phần gia đình không bị mất đi việc chọn nơi an táng hợp phong thủy cũng là điều vô cùng quan trọng. Được đánh giá là công viên nghĩa trang đẹp và vị trí phong thủy số 1 Đông Nam Á.
Công viên nghĩa trang Lạc Hồng Viên là một lựa chọn không thể bỏ qua cho những gia đình đang có nhu cầu an táng người thân, để được tư vấn về Giá đất nghĩa trang, và đặt lịch tham quan miễn phí Lạc Hồng Viên vui lòng liên hệ qua
SDT: 0965.435.666 để nhận được sự trợ giúp tận tính nhất .
Xem thêm:
- Bảng giá đất nghĩa trang Lạc Hồng Viên niêm yết năm 2021
- Bảng giá Thiên Đức Vĩnh Hằng Viên siêu công viên nghĩa trang
