Việc bố trí ban thờ Thần tài thổ địa trong các cửa hàng kinh doanh hay công ty mang lại may mắn, tài lộc cho công việc kinh doanh của gia chủ, bàn thờ này luôn được coi trọng và có những quy định rõ ràng. Vậy cách bài trí bàn thờ Thần Tài Thổ Địa đúng cách để thu hút được nhiều tài lộc như thế nào?
Bảng giá đất nghĩa trang Lạc Hồng Viên (Cập nhật 2021)

Nội dung bài viết
Cách bài trí bàn thờ Thần Tài Thổ Địa
Để mang lại may mắn làm ăn thuận lợi cho gia chủ thì bạn cần tuân theo cách bố trí bàn thờ Thần Tài Ông Địa đúng chuẩn để hút tài lộc vào cho chủ nhân.
Vị trí đặt Thần tài, Thổ địa
Từ trước đến giờ việc đặt bàn thờ thần tài luôn là vấn đề quan trong đối với gia chủ khi mở kinh doanh buôn bán thành lập công ty. Để ban thờ thần tài phải ở vị trí không ở trên cao, nơi mà ít người đi lại mang đến sự yên tĩnh. Vị trí của 2 tượng thần tại và ông địa được sắp xếp như sau. Tượng thần tại sẽ đặt ở bên trái theo hướng ngoài nhìn vào còn Ông địa sẽ đặt phía bên phải. Ban thờ thần tài ông địa chỉ có 2 tượng thần nhưng mỗi bức tượng lại đại diện cho 5 vị thần khác nhau. Thần tài có Hắc Thần tài, Thanh Thần Tài, Xích Thần Tài, Hoàng Thần Tài, Bạch Thần Tài. Ông Địa có Bắc phương Hắc Đế, Nam phương Xích Đế, Đông phương Thanh Đế, Tây phương Bạch Đế, Trung ương Huỳnh Đế.

Hướng đặt bàn thờ Thần tài Ông địa
Về hướng đặt ban thờ thần tài ông địa là vị trí phải nhìn hoặc quan sát hết được ra vào của Khách hàng, có hai hướng đặt mà mọi người có thể lựa chọn để làm ban thờ.
- Một là đặt theo hướng đón lộc bên ngoài vào nhà.
- Hai là đặt theo hướng tốt với chủ nhà.
>>> Tham khảo địa thế mộ phần phong thủy tại Vĩnh Hằng Viên Hà Nội
Cách trang trí bàn thờ Ông Địa Thần Tài

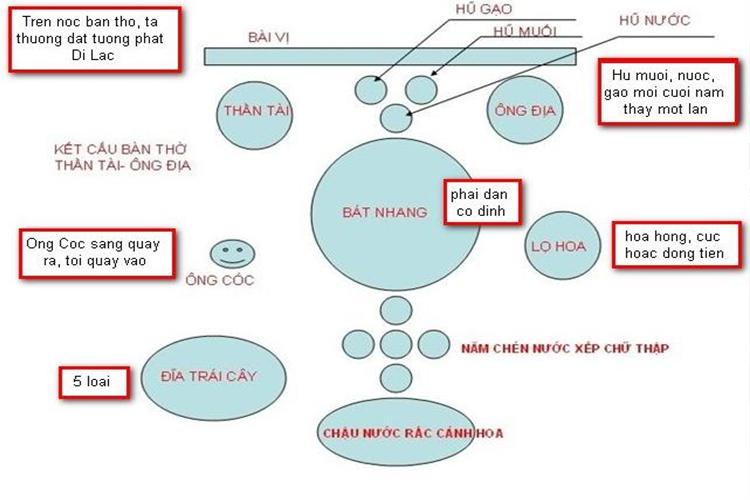
Ngoài 2 tượng Thần Tài và Thổ Địa, trên bàn thờ còn có các vật phẩm trang trí khác. Các bài trí bàn thờ Thần Tài của các đồ vật ấy như sau:
1.Bài vị
Theo cách bài trí ban Thần Tài đúng chuẩn thì bài vị được đặt ở phía trong cùng. Chúng thường được viết bằng chữ “Chiêu tài tiến bảo”.
2.Đĩa đựng ba chén gạo, muối, nước
Được đặt ở giữa hai ông Thần Tài và Thổ Địa, ba chén gạo, muối, nước này chỉ để đến cuối năm mới thay. Trước khi đem vào thờ cúng, chúng phải được làm mới, sạch sẽ.
3.Bát hương
Bát hương được đặt ở giữa bàn thờ khi bố trí bàn thờ Ông Địa. Sau khi mua về, gia chủ cần phải dùng rượu gừng để tẩy uế trước khi thờ cúng và khi bốc cần phải tuân theo một số thủ tục nhất định. Hơn nữa, để tránh động bát hương khi lau chùi, bạn nên cố định bát hương bằng cách gắn chúng xuống bàn thờ.
4.Đĩa trái cây
Theo hướng nhìn từ ngoài vào, đĩa trái cây sẽ ở bên trái. Trong thờ cúng, đĩa trái cây sẽ được sắp 5 loại quả khác nhau.
5.Lọ hoa
Nếu đĩa trái cây ở bên trái thì lọ hoa lại ở bên phải theo quy định trong cách bố trí ban Thần Tài. Hoa được dùng để cắm ở đây là hoa tươi, tránh không dùng hoa khô để thờ.
6.Cóc ba chân
Trang trí bàn thờ Thần Tài Ông Địa, bạn nên có thêm Ông Cóc hay còn gọi là Thiềm Thừ với ý nghĩa giữ tiền bạc khỏi trôi đi. Ông Cóc được đặt phía bên trái khi nhìn từ ngoài vào, đặt tránh đối diện với cửa ra vào mà nên đặt chéo, chếch đi.
7.Tượng Phật Di Lặc
Phía bên ngoài bàn thờ, bạn nên đặt thêm tượng Phật Di Lặc. Phật Di Lặc sẽ quản lý cũng như ngăn chặn các hành vi sai trái của các vị thần.
8.Khay 5 chén nước
Thông thường, bạn sẽ thấy khay 5 chén nước được xếp thành hình chữ nhất. Nhưng để tốt hơn trong việc thờ Thần Tài, Ông Địa thì bạn nên bỏ khay và xếp 5 chén nước thành hình chữ thập, tượng trưng cho 5 phương, cho ngũ hành phát triển.
Như vậy, trên đây, bài viết đã hướng dẫn cách bài trí bàn thờ Thần Tài Thổ Địa đúng cách sao cho thu hút tài lộc cho gia chủ. Hi vọng qua những chia sẻ trên, bạn đọc sẽ có cho mình những kiến thức bổ ích trong việc thờ cúng, góp phần mang lại điều tốt đẹp cho cuộc sống của mình.
Kết luận
Để bố trí ban thờ thần tài ông địa chúng ta phải xem tuổi của gia chủ, xem phong thủy của ngôi nhà văn phòng, cửa hàng của chủ để đặt ban thờ sao cho phù hợp nhất.
Cảm ơn bạn đã quan tâm và theo dõi công việc nghĩa trang Lạc Hồng Viên. Đây là website chính thức của dự án Công viên nghĩa trang Lạc Hồng Viên. Để biết thêm chi tiết thông tin về bảng giá đất nghĩa trang và đặt lịch tham quan miễn phí vui lòng liên hệ với Phó văn phòng đại diện Mr Phương (0965.435.666) để nhận tư vấn miễn phí
Những bài viết liên quan:
- Đánh giá dịch vụ hỏa táng Thiên Đức Phú Thọ
- Dịch vụ xe tang trọn gói giá thành tốt nhất thị trường
- Xem tuổi bốc mộ để tốt cho con cháu
